
[小 迪 导读] : 通过低代码页面与konva 大屏的页面设计,围绕部门,实现应用场景快速搭建
1.部门创建以及权限分配
1.1 打开部门管理页面

1.2新增部门

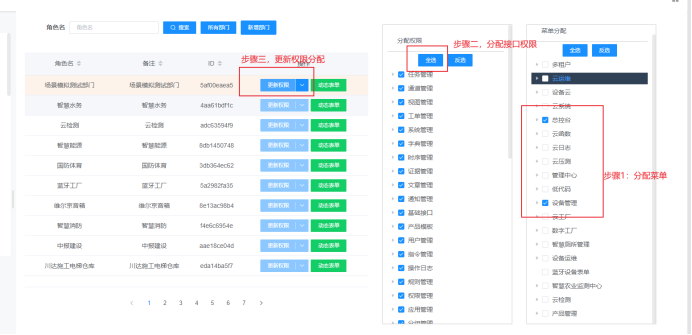
1.3 权限分配,点击刚创建的部门,在菜单分配中选择总控台和设备管理(低代码平台会过滤掉非低代码页面路由),分配权限中全选,随后点击更新权限

2.创建用户并查看低代码平台页面
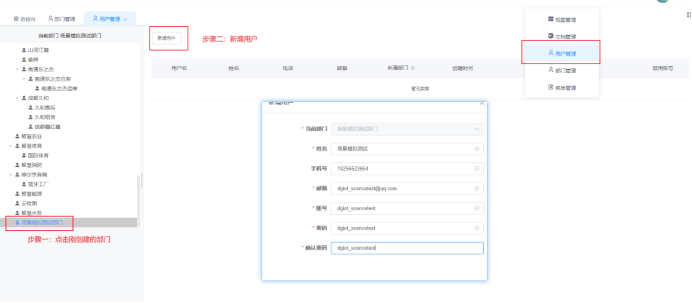
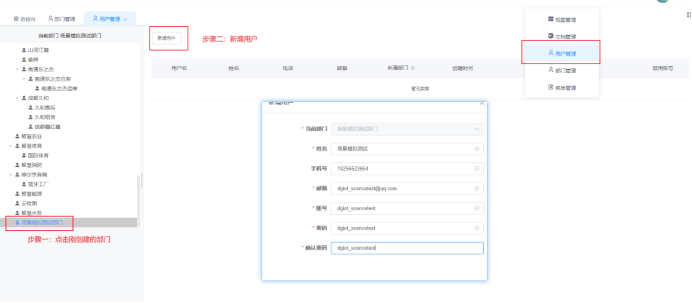
2.1. 创建用户

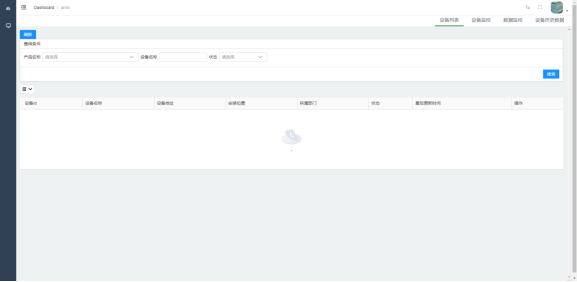
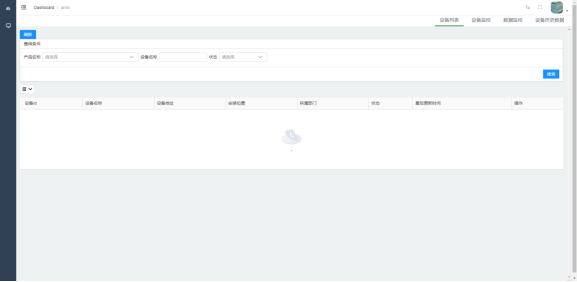
2.2查看低代码平台页面 http:${ip}/amis

此时未绑定大屏,首页为空

3.绑定大屏 (可绑定多个组态大屏/Dashboard)
3.1. 在部门管理中点击对应部门, 然后点击动态表单进行大屏关联

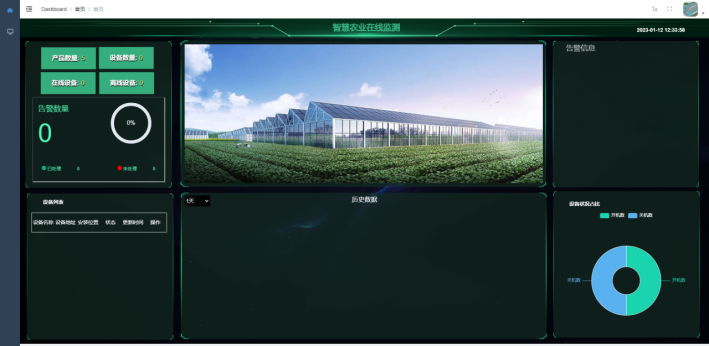
3.2. 查看低代码平台可见(http:${ip}/amis/):
- 绑定单个大屏

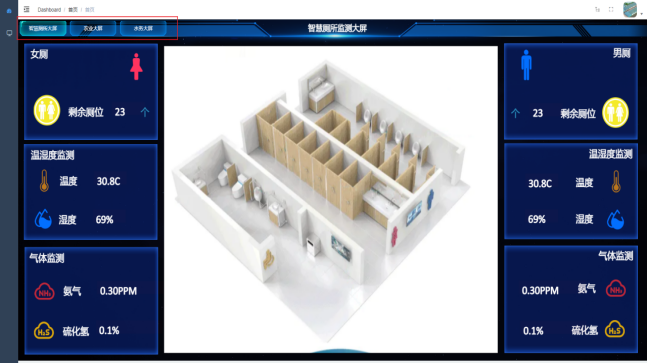
- 绑定多个大屏:

[小 迪 点评]
- 能够快速根据自己的需要搭建出应用场景。
- 应用了低代码与konva技术来进行页面的配置大大提高了开发效率。
想了解更多 dgiot 的具体细节,欢迎大家在GitHub上查看相关源代码。