[小 迪 导读]:
dgiot支持用户对自己的菜单名称、顺序以及自行需要的功能进行自定义设置以及开发,针对如今一些页面内字段与菜单名不符的情况,内部页面部分已经做出修改,外部菜单的修改dgiot给出模板以及修改方法,方便用户根据自身需要进行修改。
v4.6.1菜单模板

[小 迪 提醒]:
通知管理是v4.5.9新增页面,如有需要请至官网获取并升级版本,通知管理页面用于短信/邮箱/小程序推送,现仅开放短信的联动告警,后续将进一步开放邮箱推送以及小程序推送,短信的联动告警推送操作请参考DGIOT短信字段与腾讯云服务器短信字段的对应关系、DGIOT基于低代码amis配置联动短信告警。
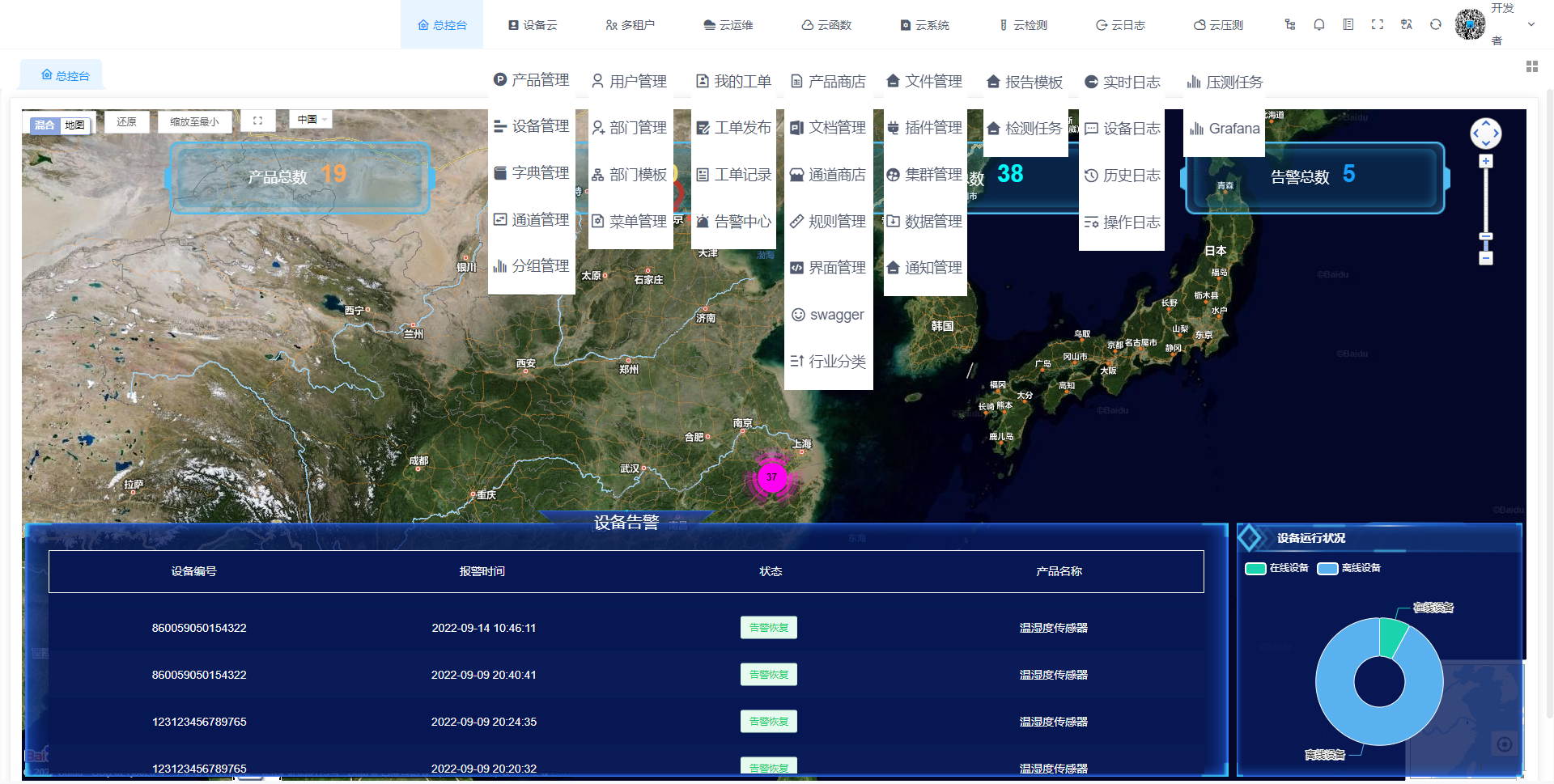
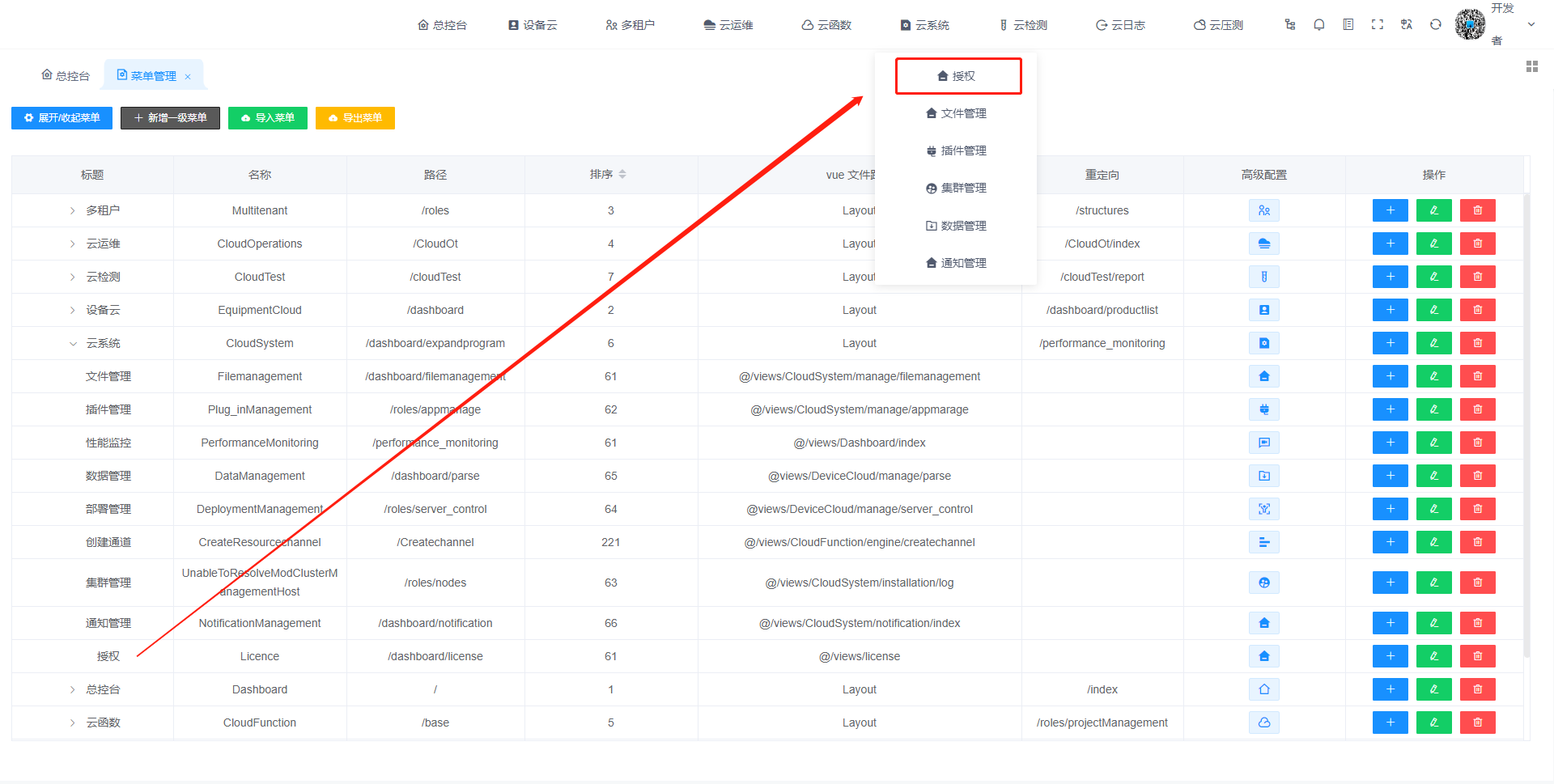
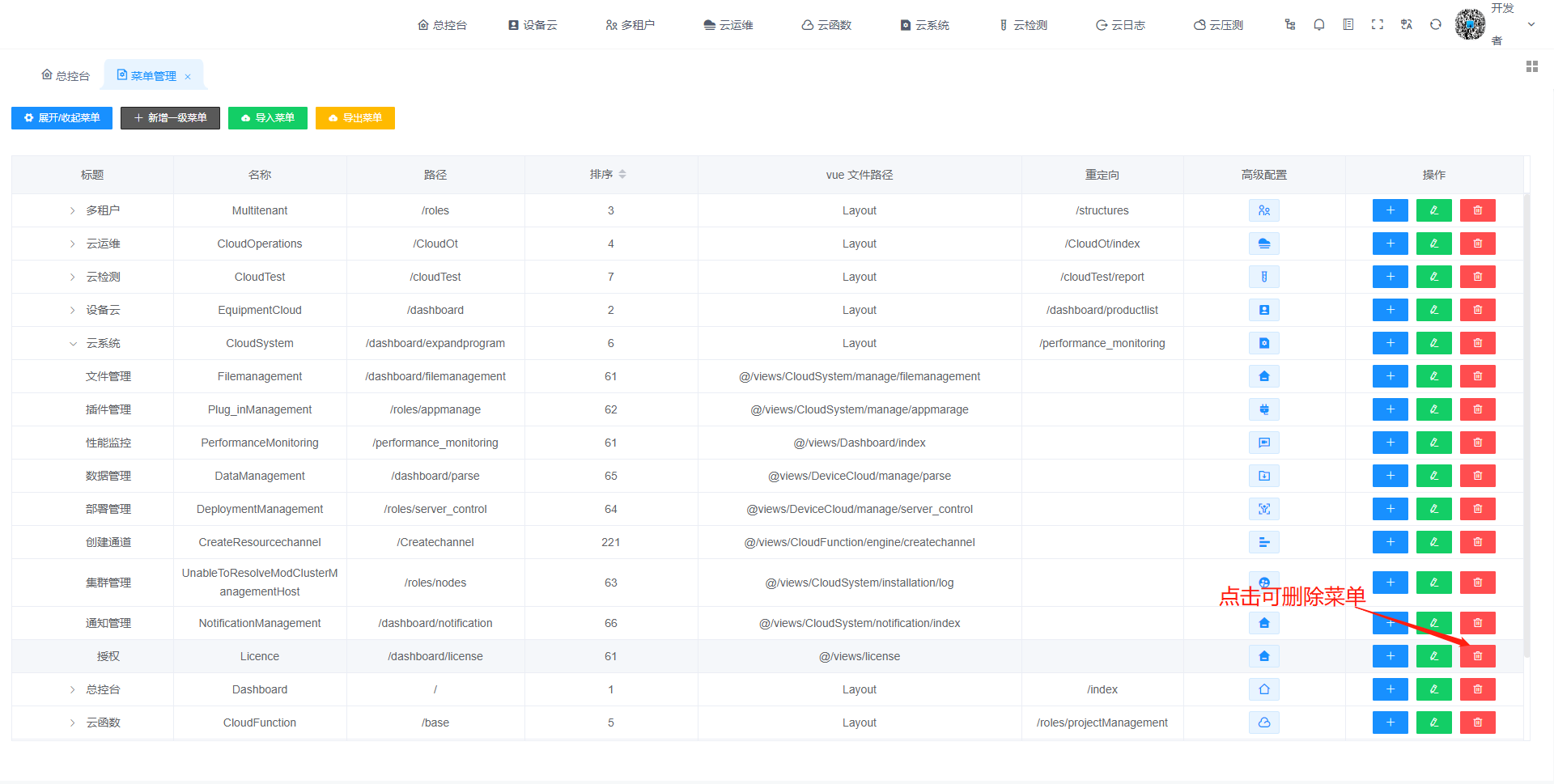
菜单管理
菜单包括各个页面的文件路径,用户可以自定义路径实现自己的功能模块.
用户通过点击右侧按钮实现子菜单的自定义操作.也可用于页面路径的查找.
利用上排导航栏按钮对菜单进行快速操作.

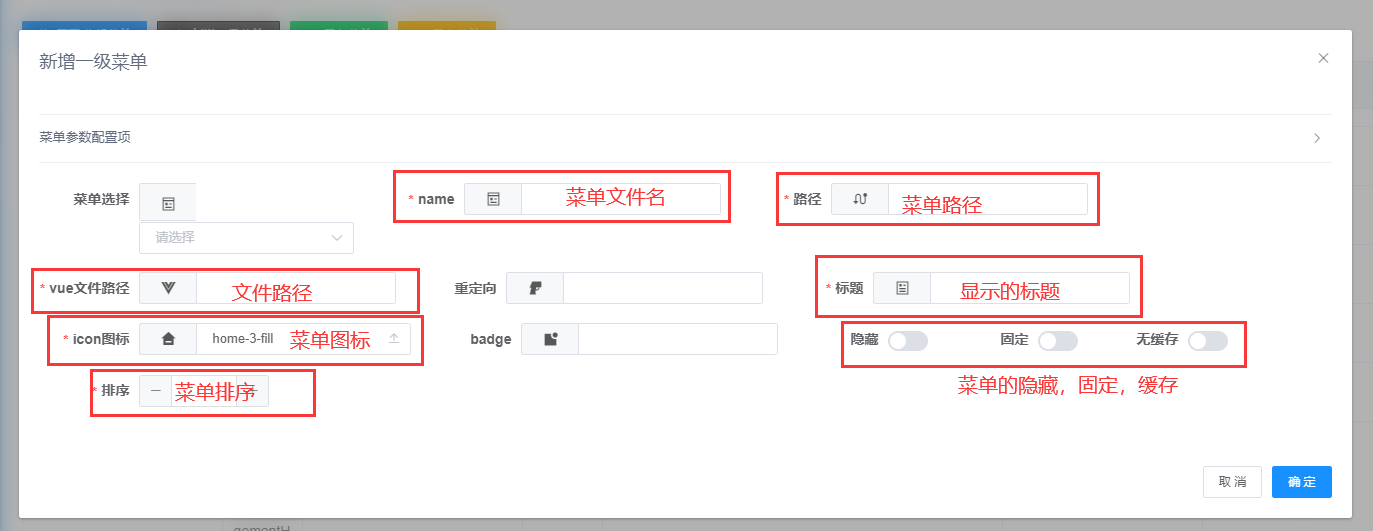
添加菜单
单击左上角,新增一级菜单按钮

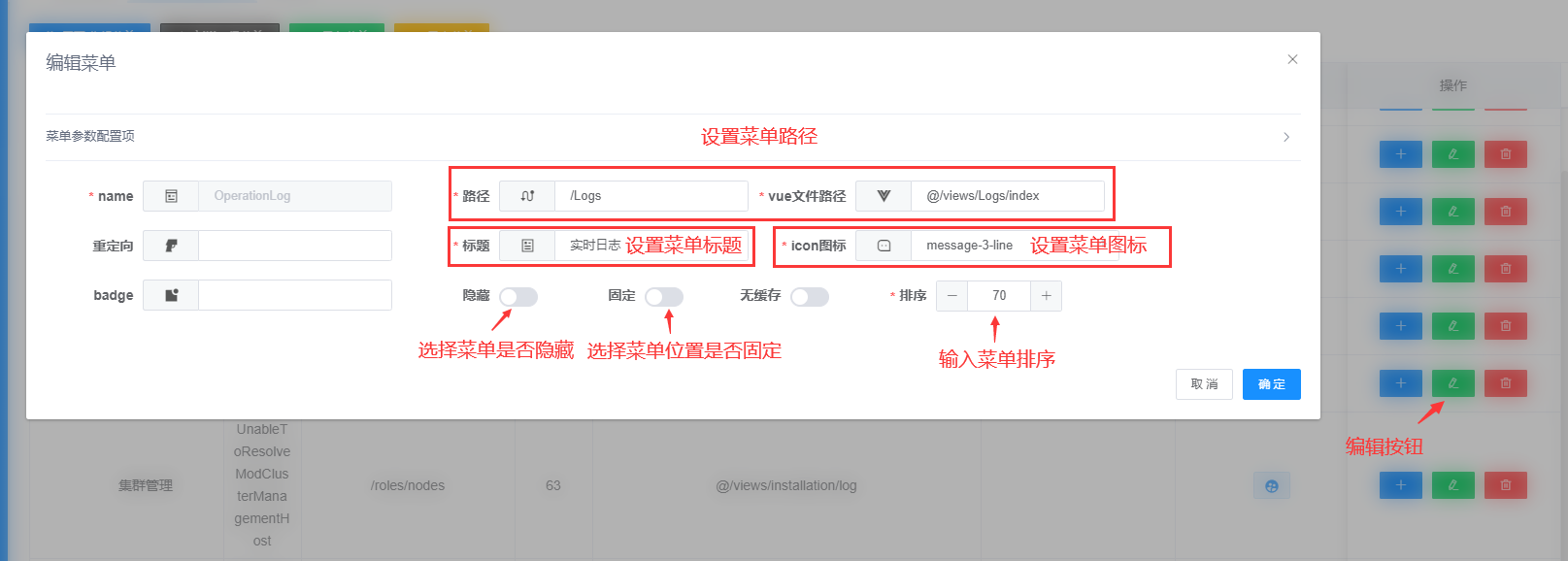
| 参数 |
描述 |
| name |
菜单的文件名,首字母需大写 |
| 路径 |
菜单的路径 |
| vue文件路径 |
菜单的文件路径 |
| 标题 |
菜单显示的标题 |
| icon图标 |
菜单的图标 |
| 排序 |
菜单的顺序,数字越小越靠前 |
其中菜单路径和文件路径可在 dgiot-dashboard/src/views/ 下进行查找选择。
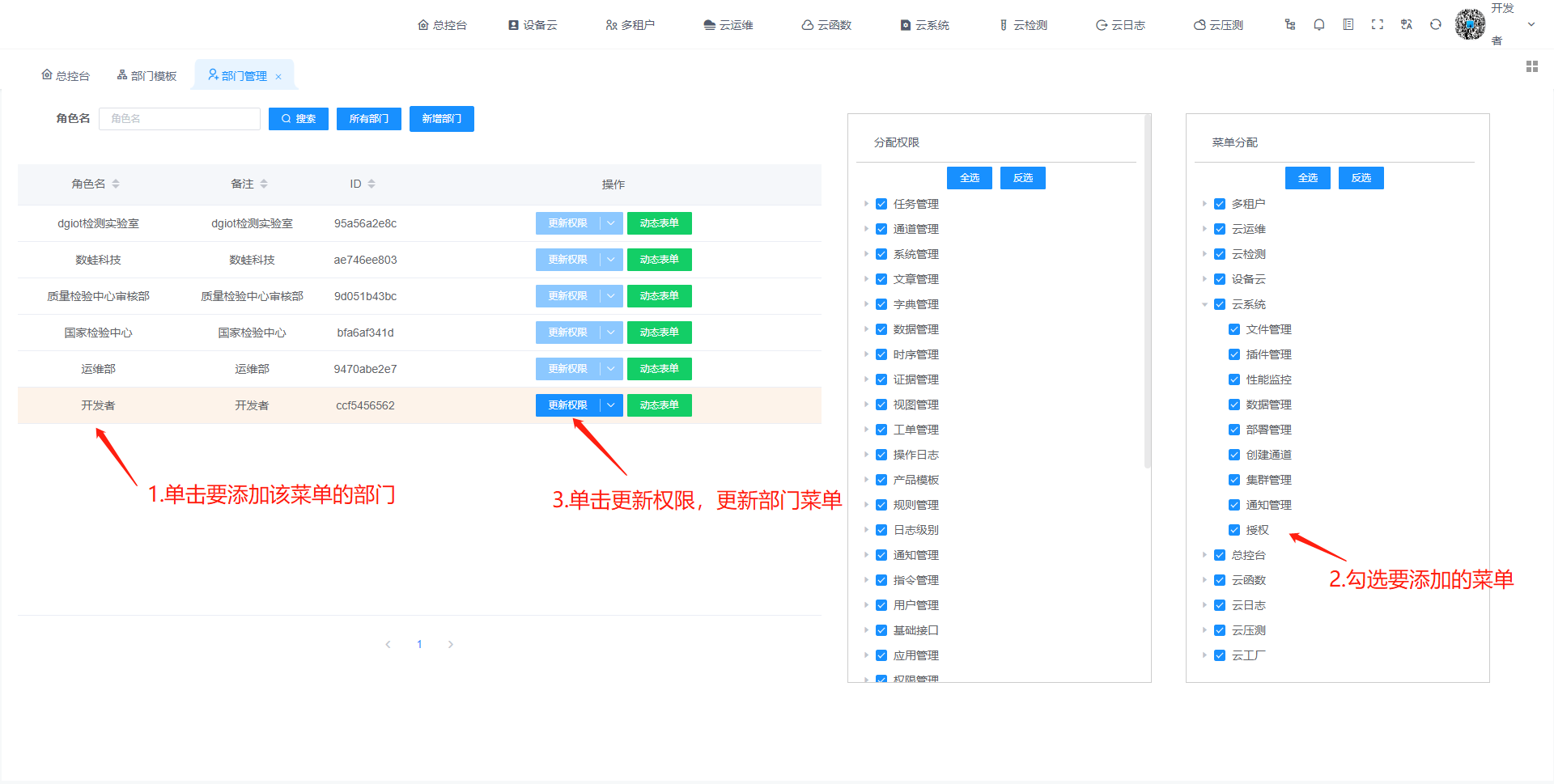
新建菜单成功后,需要在多租户——角色管理中更新角色的菜单分配权限。

更新完成后刷新即可看到新添加的菜单。

删除菜单
单击操作栏删除按钮可直接删除菜单。

设置菜单
单击操作栏编辑按钮,可设置菜单相关参数。

[小 迪 点评]
- dgiot支持用户自定义菜单名称以及功能开发,方便用户自行修改以及扩展,提高平台的扩展性以及灵活度。
想了解更多 dgiot 的具体细节,欢迎大家在GitHub上查看相关源代码。